Привет, днес ще пиша за тези два страхотни плугина за кеширане. От около 2 години използвам WP SuperCache и бях много доволен заради това как е направен юзър френдли и колко лесно се работи с него.
Тъй като мен ме гризе отвътре да се занимавам с нещо по-предизвикателно , реших днес да сменя WP SuperCache с другия така прехвален плугин W3 Total Cache. Този плугин го ползвам в един от сайтовете ми, и наскоро видях че има голям ъпдейт , че така реших ,че е момента и аз да го пробвам. Хареса ми това колко много функции има, поддръжка на ETag ,компресирането на css и js , работи с varnish който ползвам и аз и много други! Просто страхотно!
Разбира се, имах малко проблеми в началото точно с minify настройките му , но не ми отне много време да ги оправя и да тествам след това.
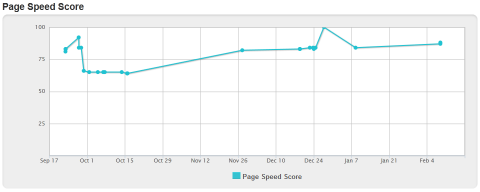
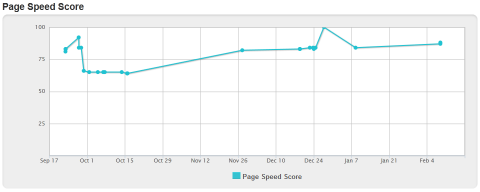
Прилагам графика от pingdom за резултатите на блога ми в период от няколко месеца, където си личи че работата ми си струва, и резултатите говорят сами за себе си 🙂

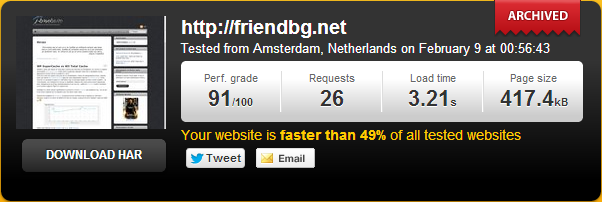
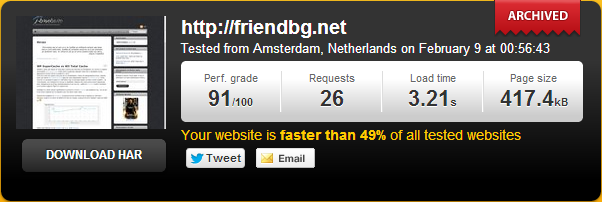
Линк към history-то на pingdom от днес и от Януари.
Ако някой има въпроси по темата , ще се радвам да му помогна!
ПС, смених опциите в менюто Page Cache от Disk на Memcached , тъй като ползвам memcached cluster , ефекта беше мигновен! 91 от 100 🙂