 Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .
Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .
Информация как се инсталира може да прочете в официалната страница на плугина в github
Аз ще прескоча начина на инсталиране и ще премина към конфигурирането което е същественото. Първо е необходимо да имаме създадена предварително директория : /var/ngx_pagespeed_cache/ , и ако може да бъде с права 777.
Следват параметрите които се добавят в конфиг файла на сайта.
Ето така са при мен
# PageSpeed
pagespeed on;
# let's speed up PageSpeed by storing it in the super duper fast memcached
pagespeed MemcachedThreads 1;
pagespeed MemcachedServers "localhost:11211";
# show half the users an optimized site, half the regular site
pagespeed RunExperiment on;
pagespeed AnalyticsID UA-***-1;
pagespeed ExperimentVariable 1;
pagespeed ExperimentSpec "id=1;percent=50;level=CoreFilters;enabled=collapse_whitespace,remove_comments;";
pagespeed ExperimentSpec "id=2;percent=50";
# Filter settings
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters collapse_whitespace,remove_comments,combine_css,combine_javascript,extend_cache,inline_css,rewrite_css,rewrite_images,rewrite_javascript,sprite_images;
# needs to exist and be writable by nginx
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# This is a temporary workaround that ensures requests for pagespeed
# optimized resources go to the pagespeed handler.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 192.168.*.0/24; allow 87.97.*.*; deny all; }
location /ngx_pagespeed_message { allow 192.168.*.0/24; allow 87.97.*.*; deny all; }
Накратко , тук добавяме хост-а на memcached сървъра , като можем да добавим няколко със запетая помежду им. В секцията EnableFilters добавяме каквито искаме филтри които ще ползваме. Можем да ги видим предварително от ngxpagespeed.com . В последните две директиви location описваме от кои адреси да имаме достъп до статистиките.
След рестарт на nginx вече имаме работещ pagespeed.
Аз се натъкнах на няколко бъга, като главния беше доста зъл – сайта изобщо не се отваряше. Причината беше в една от опциите на w3 total cache плугина ми, а именно : в Browser Cache не трябва да имаме пусната : Enable HTTP (gzip) compression
Това причинява неизвестна грешка в браузъра , мисля че 303 или нещо такова пишеше и нищо се отваря.
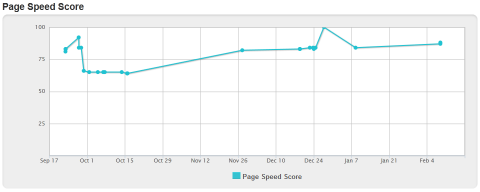
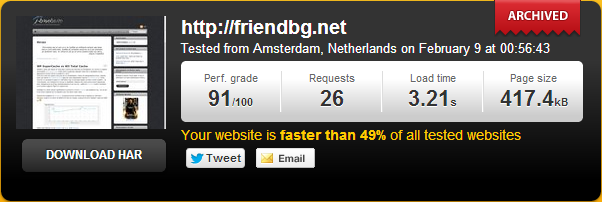
Всичко това го направих с цел блога да се отваря още по-бързо. Дано съм помогнал и на други с тази идея.
Край на първа част на nginx pagespeed howto

 Здравейте,
Здравейте, Добар ден,
Добар ден, Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .
Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .