Здравейте и добре дошли в #root.bg!
Тук може да намерите статии и уроци за linux, мрежи и тяхната защита, игри и забавление, както и хобита – ролери, дронове и много други.
Тук може да намерите статии и уроци за linux, мрежи и тяхната защита, игри и забавление, както и хобита – ролери, дронове и много други.
Николай Николов Работа gnome, laptop, linux mint, mac os, mate, ubuntu, windows 2
 От вчера насам реших да тествам някой от новите линукс дистрибуции на лаптопа ми. Тъй като ползвам Windows 7, MacOS и Linux Mint 14 на един хард , нямам проблеми с дяловете и съответно мога да сменям дистрибуциите като „ностни кърпички“. Първо ми се искаше да пробвам новото ubuntu 13.04 като предварително бях скиптчитно настроен (главно заради бъгавата му графична среда – unity). Мисля че, от версия 10 насам те смениха хубавия стар gnome 2 с тяхното gnome подобно нещо. Хич не ме кефи! Както си и знаех 13.04 не оправда очакванията ми. Лаптопа ми е изцяло работещ без хардуерни проблеми , но за няколко часа новото ubuntu ми заби 2 пъти без каквито и да е причини. Никои от познатите ми ходове да спра графичната среда и да видя защо прави така не помогна. Тъй като съм на мнение че за лаптоп ми трябва OS който бързо и лесно да може да се ползва не само от мен, а и от други потребители (user friendly) , реших да затрия бъгавото ubuntu и да пробвам новия Linux Mint 15 с графична среда MATE. Прочетох че именно MATE е продължението на добрият стар gnome 2 с нововъведения и подобрения. Ура! Не случайно linux mint е на първо място в класацията на distrowatch .
От вчера насам реших да тествам някой от новите линукс дистрибуции на лаптопа ми. Тъй като ползвам Windows 7, MacOS и Linux Mint 14 на един хард , нямам проблеми с дяловете и съответно мога да сменям дистрибуциите като „ностни кърпички“. Първо ми се искаше да пробвам новото ubuntu 13.04 като предварително бях скиптчитно настроен (главно заради бъгавата му графична среда – unity). Мисля че, от версия 10 насам те смениха хубавия стар gnome 2 с тяхното gnome подобно нещо. Хич не ме кефи! Както си и знаех 13.04 не оправда очакванията ми. Лаптопа ми е изцяло работещ без хардуерни проблеми , но за няколко часа новото ubuntu ми заби 2 пъти без каквито и да е причини. Никои от познатите ми ходове да спра графичната среда и да видя защо прави така не помогна. Тъй като съм на мнение че за лаптоп ми трябва OS който бързо и лесно да може да се ползва не само от мен, а и от други потребители (user friendly) , реших да затрия бъгавото ubuntu и да пробвам новия Linux Mint 15 с графична среда MATE. Прочетох че именно MATE е продължението на добрият стар gnome 2 с нововъведения и подобрения. Ура! Не случайно linux mint е на първо място в класацията на distrowatch .
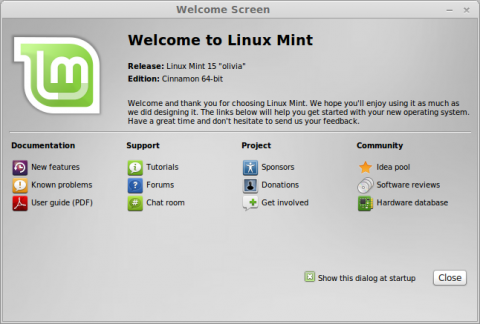
И така.. няколко часа след тази операция аз пиша поста от напълно работещия ми лаптоп с чисто новия си OS – Linux Mint 15 (Olivia).
Николай Николов Блог, Howto glype, nginx 0
 В този пост ще напиша как съм направил glype сайта си да работи с няколко айпи адреса.
В този пост ще напиша как съм направил glype сайта си да работи с няколко айпи адреса.
Тъй като няма официален плугин или нещо подобно за това, аз си реших проблема благодарение на nginx и модула му HttpUpstreamModule.
За целта ни е нужно да имаме 2 или повече сървъра с реални статични айпи адреси (може и един с много айпита но трябва допълнителни настройки с iptables) и nginx.
Сайта ни отговаря на айпи адрес х.х.х.х и съответно на сървъра на който се намира той отваряме nginx.conf и добавяме следното:
upstream nashiqtsite.net {
server 192.168.168.14 weight=1;
server 192.168.168.13 weight=2;
server unix:/tmp/nashiqtsaitnet;
}
След това създаваме виртуален хост за нашият сайт:
server {
listen x.x.x.x:80;
server_name nashiqtsait.net www.nashiqtsait.net;
location / {
proxy_pass http://nashiqtsait.net;
}
}
Така направено когато отворим nashiqtsait.net ще се отваря на произволен принцип или 192.168.168.14 или 192.168.168.13. Сложил съм локални айпи адреси защото ползвам връзката между сървърите си през отделни ланки в локалната мрежа. Следователно всеки от сървърите ми има и статичен айпи адрес през който дефакто излизат сайтовете.
Glype сайта няма нещо кой знае колко сложно от към настройки, и следователно един и същ сайт съм сложил и на двата сървъра за да се отваря едно и също и през двата. Ползвам отделен сървър за mysql но това не е задължително.
Това е!
Николай Николов Howto google, memcached, nginx, pagespeed, w3 total cache 0
 Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .
Привет! От няколко дни чета и тествам портнатото приложение за nginx – ngx_pagespeed. Идеята му е сайта ни да се отваря още по-бързо. Преди 2 години google го пуснаха но само за apache. Е наближава момента и ние , феновете на nginx да го ползваме така успешно както на apache. Онзи ден излезе beta версия-та и така реших да се заема с тестване :biggrin: .
Информация как се инсталира може да прочете в официалната страница на плугина в github
Аз ще прескоча начина на инсталиране и ще премина към конфигурирането което е същественото. Първо е необходимо да имаме създадена предварително директория : /var/ngx_pagespeed_cache/ , и ако може да бъде с права 777.
Следват параметрите които се добавят в конфиг файла на сайта.
Ето така са при мен
# PageSpeed
pagespeed on;
# let's speed up PageSpeed by storing it in the super duper fast memcached
pagespeed MemcachedThreads 1;
pagespeed MemcachedServers "localhost:11211";
# show half the users an optimized site, half the regular site
pagespeed RunExperiment on;
pagespeed AnalyticsID UA-***-1;
pagespeed ExperimentVariable 1;
pagespeed ExperimentSpec "id=1;percent=50;level=CoreFilters;enabled=collapse_whitespace,remove_comments;";
pagespeed ExperimentSpec "id=2;percent=50";
# Filter settings
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters collapse_whitespace,remove_comments,combine_css,combine_javascript,extend_cache,inline_css,rewrite_css,rewrite_images,rewrite_javascript,sprite_images;
# needs to exist and be writable by nginx
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# This is a temporary workaround that ensures requests for pagespeed
# optimized resources go to the pagespeed handler.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 192.168.*.0/24; allow 87.97.*.*; deny all; }
location /ngx_pagespeed_message { allow 192.168.*.0/24; allow 87.97.*.*; deny all; }
Накратко , тук добавяме хост-а на memcached сървъра , като можем да добавим няколко със запетая помежду им. В секцията EnableFilters добавяме каквито искаме филтри които ще ползваме. Можем да ги видим предварително от ngxpagespeed.com . В последните две директиви location описваме от кои адреси да имаме достъп до статистиките.
След рестарт на nginx вече имаме работещ pagespeed.
Аз се натъкнах на няколко бъга, като главния беше доста зъл – сайта изобщо не се отваряше. Причината беше в една от опциите на w3 total cache плугина ми, а именно : в Browser Cache не трябва да имаме пусната : Enable HTTP (gzip) compression
Това причинява неизвестна грешка в браузъра , мисля че 303 или нещо такова пишеше и нищо се отваря.
Всичко това го направих с цел блога да се отваря още по-бързо. Дано съм помогнал и на други с тази идея.
Край на първа част на nginx pagespeed howto
Николай Николов Работа google, panda, wordpress, wordpress seo 0
 Днес работих по оптимизацията на няколко от сайтовете който се хостват при мен. Един от тях от известно време е прорязан от Пандата на гугъл и много време го чакахме да се оправи. Мисля че вече е ок тъй като се индексира добре от гугъл и ботовете му го „минават“ доста честичко , като гледам в логовете.
Днес работих по оптимизацията на няколко от сайтовете който се хостват при мен. Един от тях от известно време е прорязан от Пандата на гугъл и много време го чакахме да се оправи. Мисля че вече е ок тъй като се индексира добре от гугъл и ботовете му го „минават“ доста честичко , като гледам в логовете.
Тези сайтове са създадени на wordpress и поради това ползвам плугина WordPress SEO , който за мен е най-добрия за тази цел!
След разбирането му и правилното му ползване резултатите идват моментално, и даже са много добри! 🙂