WordPress X-Olaf header
Привет,
Преди няколко дни от WordPress.org обявиха че са станали официален Olaf провайдър. Сигурно за повечето хора това едва ли ще значи нещо интересно, но за такива като мен които обичат да гледат header-ите на страниците – това определено бе нещо готино.
Става дума за следното :
curl -Is wordpress.org | grep X-Olaf X-Olaf: ⛄
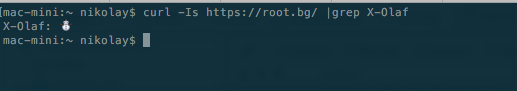
Аз също го сложих на root.bg :

И ето и как става схемата за да се направи WordPress X-Olaf header:
Трябва да създадем файл наречен custom-functions.php в директорията wp-content/themes/името-на-нашия-шаблон/ със следното съдържание:
< ?php
function olaf_provider() {
header( 'X-Olaf: ⛄' );
}
add_action( 'init', 'olaf_provider' );
Общо взето това е 🙂
Може да се тества с curl -I http://vashiqt-sait.com и ако всичко е ок , трябва да излезе X-Olaf header-a 🙂
Весели празници!
PS. На терминала на ubuntu и през PuTTy картинката на Olaf не се показва коректно – нямам представа защо, обаче на Mac-a е 6 🙂