WordPress webp картинки
WebP е съвременен формат на изображението, който осигурява отлична компресия без загуби на изображенията в мрежата.
В този пост ще споделя, как да направим нашият wordpress блог да работи с този формат за по-добра оптимизация с помощта на nginx и webp.

Инсталираме webp
apt-get install webp
webp е нужен за скрипта ни, който ще конвертира всичките ни картинки jpg/png във webp.
Webp script
Скрипта изглежда така:
#!/bin/bash
# Depends on cwebp
# converting JPEG images
find $1 -type f -and \( -iname "*.jpg" -o -iname "*.jpeg" \) -exec bash -c 'webp_path=$(sed 's/\$/.webp/' <<< "$0");
if [ ! -f "$webp_path" ]; then
cwebp -quiet -q 90 "$0" -o "$webp_path";
fi;' {} \;
# converting PNG images
find $1 -type f -and -iname "*.png" -exec bash -c 'webp_path=$(sed 's/\$/.webp/' <<< "$0");
if [ ! -f "$webp_path" ]; then
cwebp -quiet -lossless "$0" -o "$webp_path";
fi;' {} \;
Слагаме го в крон и го правим да се пуска 1 път на ден. Пуска се ето така :
/root/webp.sh /var/www/saitani.com
Webp mime type
В /etc/nginx/mime.types добавяме :
image/webp webp;
и рестартираме nginx.
Nginx vhost
Конфигурацията на nginx vhost-a е следната:
Най-горе добавяме map блок:
map $sent_http_content_type $expires {
default off;
text/html epoch;
text/css max;
application/javascript max;
~image/ max;
}
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
А по-долу добавяме следните два блока които касаят png/jpg разширенията :
location ~* ^(/wp-content/.+)\.(png|jpg)$ {
add_header Vary "Accept-Encoding";
add_header Cache-Control "public, no-transform";
try_files $uri$webp_suffix $uri =404;
}
location ~* ^(/.+)\.(png|jpg)$ {
add_header Vary "Accept-Encoding";
add_header Cache-Control "public, no-transform";
try_files $uri$webp_suffix $uri =404;
}
Идеята като цяло е следната ; ако браузъра ни поддържа webp то nginx-a ще ни сервира картинките във webp формат.
Ако не , то ще ни сервира оригиналния им формат – png или jpg.
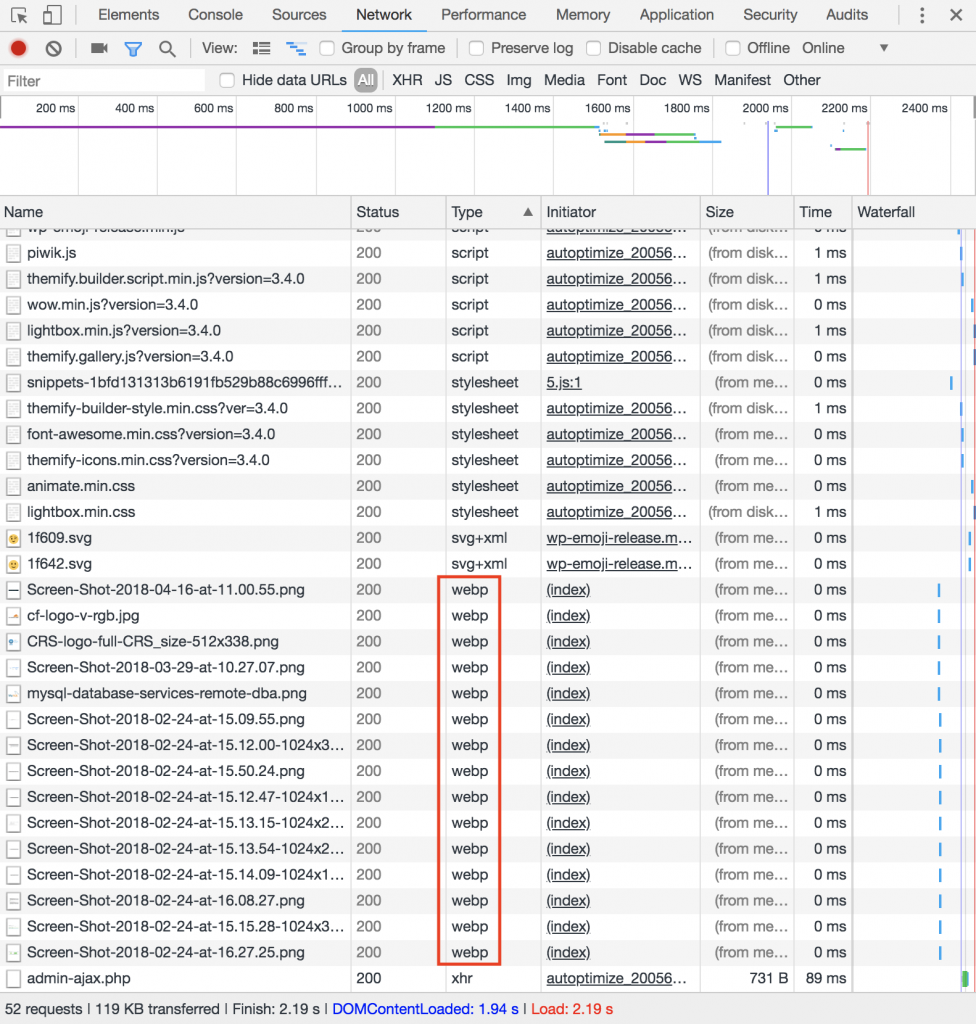
Тестване
Отваряме Developer -> Developer Tools на google chrome, отиваме на Network и рефрешваме сайта. Ако всичко е ок, в полето type трябва да виждаме всичките ни изображения във webp формат.

Като цяло това е по темата за WordPress webp images
10x адаш!